Templating
Templating of scripts
Template scripting offers several advantages in Salesforce Marketing Cloud (SFMC) development. Firstly, it allows developers to conceal sensitive information, such as API keys or credentials, when sharing code, like via Git. By templating scripts, these secrets can be stored separately and inserted only during deployment, minimizing the risk of exposing them unintentionally.
Additionally, templating facilitates the management of environment-specific configurations, enabling seamless transitions between development, testing, and production environments. Moreover, templating empowers developers to script reusable components or functionalities, akin to libraries, within their SFMC projects. This promotes code reusability, reduces redundancy, and enhances overall development efficiency. In essence, leveraging templating in SFMC development streamlines the development process, enhances security, and promotes code maintainability and scalability.
My favourite use is, to insert correct links to CSS, JS or custom APIs when I am building my very dynamic Cloud Pages. I just use these in my JS and HTML to apply those on every upload or preview.
Live Preview
Live Preview supports this feature as well! Read more in the blog!.
How to start?
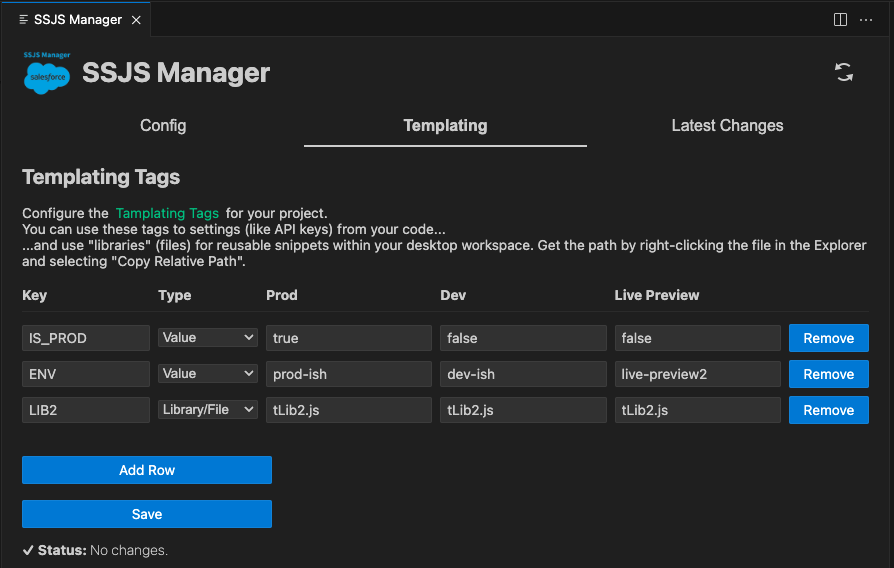
So easy… Open the Config panel (SSJS: Show Config) and navigate to Templating tab.

You can also set dev-tokens and prod-tokens in .vscode/ssjs-setup.json, in case you need to fill anything in your scripts differently on the context. And you feel old-schooled.
Any key you set here can be used in your .ssjs file using {{ token-name }} syntax. It will be automatically assigned whenever you deploy your file.
Mustache syntax is currently used.
Example:
<script runat=server>
// ...
var IS_PROD = {{IS_PROD}};
var MC_SUBDOMAIN = "{{SUBDOMAIN}}";
var CLIENT_ID = "{{CLIENT_ID}}";
var CLIENT_SECRET = "{{CLIENT_SECRET}}";
// ...
if (IS_PROD) {
var sfmc = new sfmcApi(MC_SUBDOMAIN, CLIENT_ID, CLIENT_SECRET);
}
// ...
</script>.vscode/ssjs-setup.json
{
//...
"prod-tokens": {
"IS_PROD": false,
"MC_SUBDOMAIN": "mc-dummy-subdomain",
"CLIENT_ID": "cl-id-prod-12345",
"CLIENT_ID": "cl-secret-prod-98765"
},
"dev-tokens": {
"IS_PROD": false,
"MC_SUBDOMAIN": "mc-dummy-subdomain",
"CLIENT_ID": "cl-id-dev-12345",
"CLIENT_ID": "cl-secret-dev-98765"
},
"live-preview": {
//...
}
//...
}Library templating
This feature lets you easily include other file in your project into the script. So, if you want to share a piece of code - let’s call it a… library. ;)
But how?
- put your piece of code into a new file:
// file: ./myLib.js
function helloWorld() {
Write("Hello World!");
}Now, set a new templating token in the .vscode/ssjs-setup.json. It needs to reference your file using the: file://./path/to/file syntax.
{
//...
"dev-tokens": {
"IS_PROD": false,
"MY_LIB": "file://./myLib.js"
},
//...
}Let’s include the library in your script file, like:
<script runat="server">
Platform.Load("1.1.1");
{{MY_LIB}}
helloWorld();
</script>And run as usual! No changes there!
But you might be asking, how about deploying to production? I’ve got you covered with a new command in the toolset: SSJS: Deploy to Production. At the moment, it gives you compiled code to Clipboard, but more advanced deployment is coming soon!
A new command: SSJS: Copy Templated Code will (from 0.7.0) allow you copy templated code for each of the three envs into your clipboard!